



Minted
312/312Price
Ξ0.03Artist:Alba
100:0
Royalties
7.5%
Published 6/8/2023
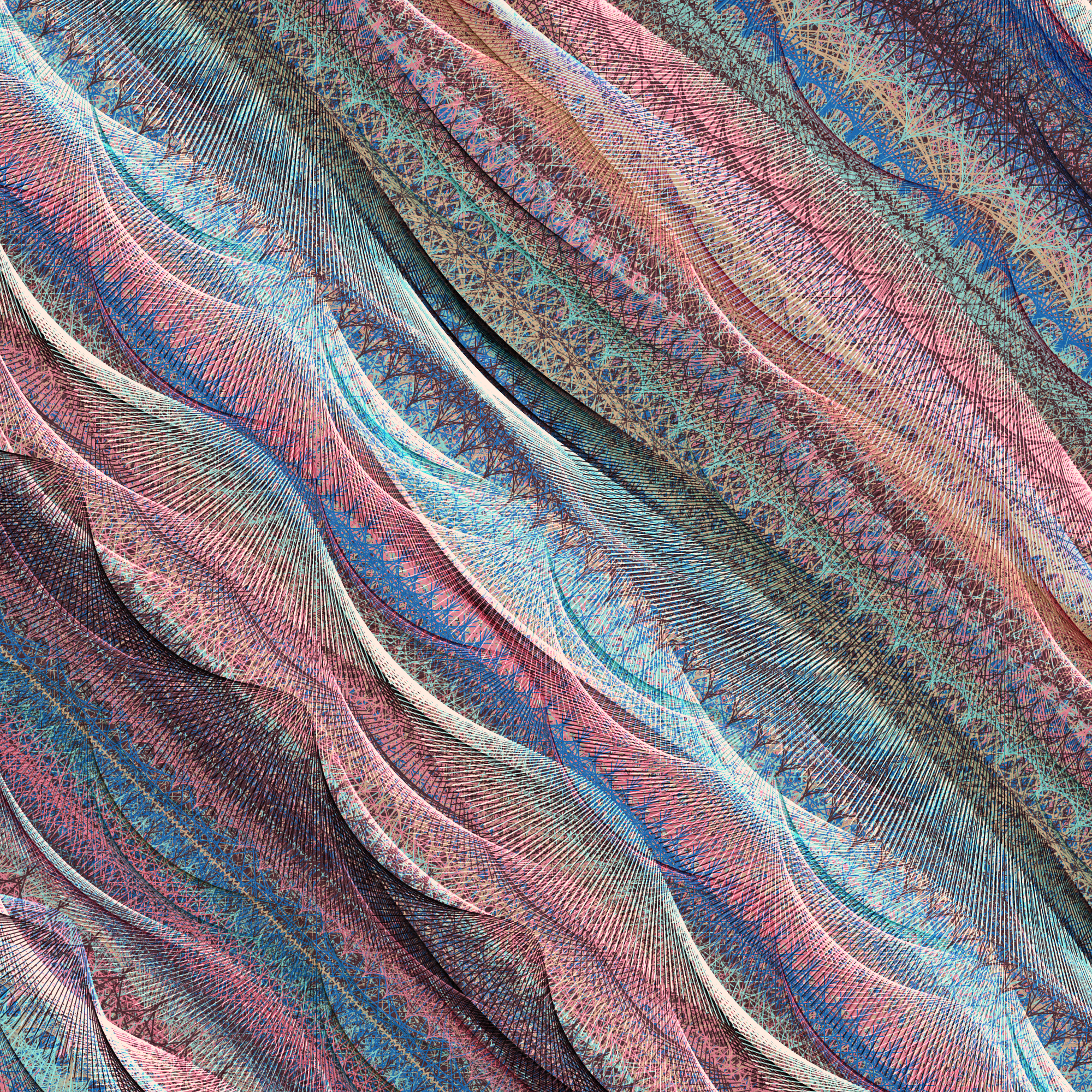
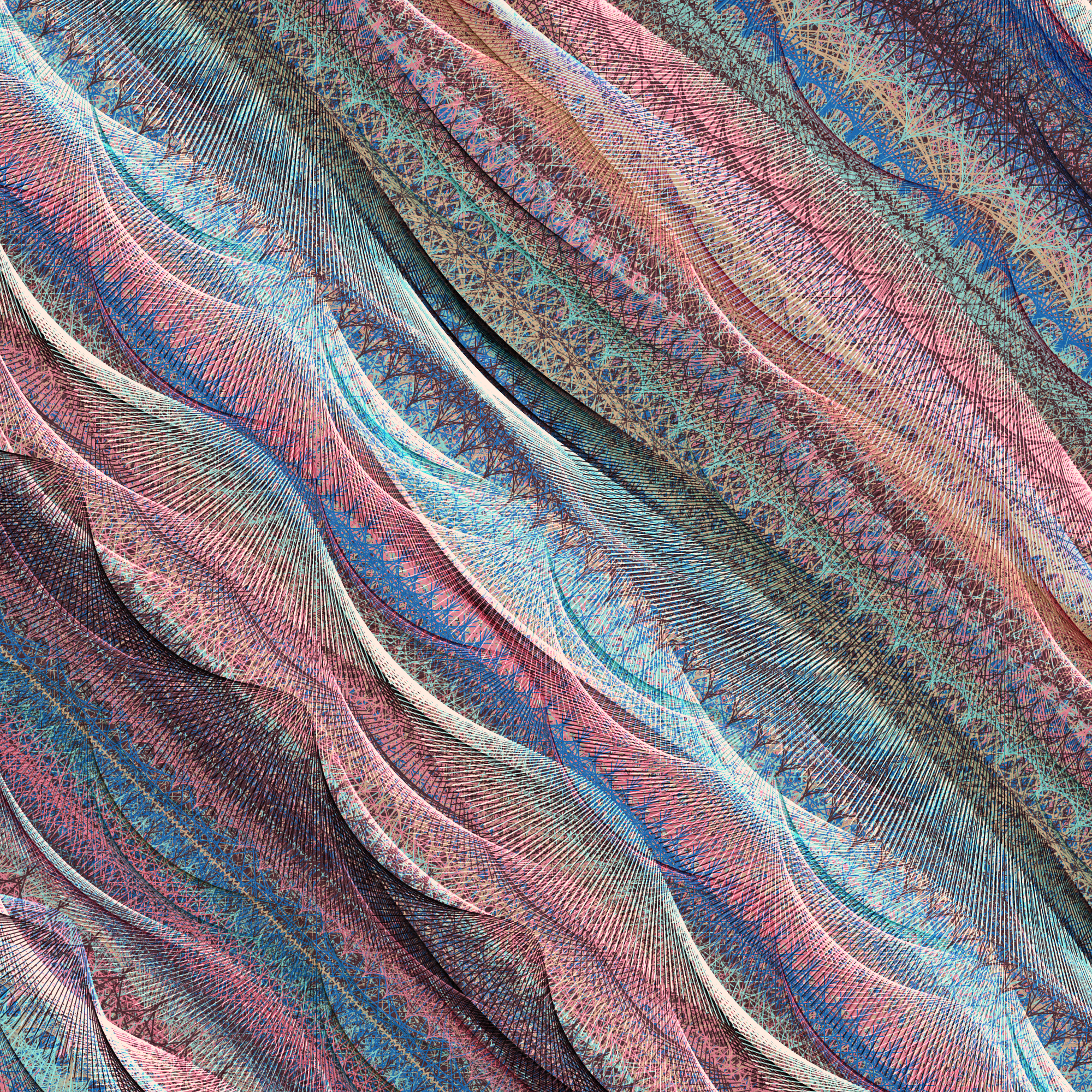
Twenty-six color palettes, a few hundred rotating lines, and a lot of subtle circles. That’s all this piece is. But what do you see in it? What does it make you feel? It started with waves, then lines windmilling over one another, later some tangles of webbing. The result? A lace-like homage to where I spent my fortieth birthday one year ago, almost to the week, exploring the island of Burano in the lagoon just north of Venice, Italy. Here we were wandering the shops of a multi-generational community of artisans dedicated to the craft of lace. And almost equally inspiring were the houses lining the small canals through town — bursting with breathtaking color that made you feel, know, that you are alive.
Later in the day we took the ferry to another nearby island to see the work of Vera Molnár, a true legend and inspiration in generative art, who at ninety-eight was exhibiting for the first time in the Venice Biennale. Being there at this important moment in her career came as a surprise to me, because although I’d enjoyed work like this in museums before, only eight months prior had I finally put the name generative to it. Once I understood what it was — once I could name it — a fork appeared in my path, and I knew there was no other way I could go. So like many recent algorithmic artists, I taught myself to code that winter mostly from YouTube videos by Daniel Shiffman, but it was one key video by Daniel Simu that I returned to again and again, and in the loop of those thirty short minutes he helped change my life.
Over the next fourteen months, I released a couple projects on fx(hash), collected compelling work, launched a curation publication called fxGems, and started getting inquiries to curate abroad. I was so busy, in fact, that I didn’t think I would have time to participate in Genuary 2023. But then January 2nd arrived, and the day’s prompt was "Made in 10 minutes.” I could do ten minutes, I thought. I’d already built a simple boilerplate template I could start with. I had a small idea in my head, about lines rotating from one side of the canvas to the other and leaving a trail in their wake. I had this.
I did not have this. At ten minutes, all I had in the middle of the canvas was a single unmoving line. I’d been so busy curating that I hadn’t coded much in the previous few months, and I had completely forgotten how rotate() and translate() worked. Thank goodness for the p5 reference page — and sure enough, little by little, line by line, the piece came together. At twenty-six minutes, the core essence of what would become Lace Factory was on the canvas, and I was captivated. It reminded me of walking along the canals of Burano, the lacemakers showing us around their shops, the old woman in the corner crafting an intricate piece by hand. The small lace-trimmed table runner we’d brought home with us to remember this magical place. It was all there on my screen, captured in this sketch seven months later, more or less to the day.
Oh, and the person who contributed that 10min Genuary prompt to the list? Daniel Simu.
I spent four more hours on my “quick” sketch that night. I found different ways to move the lines through the canvas, played with changes in angle and speed, dropped some light circles in for texture — but the key breakthrough, right at the end of the night as I was about to pack it in, came from adding a final layer of luminescent waves cresting across the canvas, and it glued it all together. The images that emerged then were far more compelling than my ability or original vision could execute or apprehend.
The final piece took many more months of work, including a complete refactor to introduce classes and objects and constructors so the resolution of the canvas could properly scale, thanks to some invaluable code snippets from Amy Goodchild and the GenArtClub. Thanks also goes out to Will Demaine for going above and beyond with the final Alba integration when I was short on time.
Please note that this work uses a couple p5.js blendModes. As a result, there is some slight tonal variation in the final pass of those luminescent lines between browsers. For the canonical view of the piece, one should rely on Google Chrome version 114.
- There are also a few handy keystrokes:
- Press [S] to Save
- Press [F] for Fullscreen
For a hi-res output, append ?width=W to the end of the URL, where W is the value in pixels for the width and height of the canvas. A 7200 pixel output should enable you to make a good 24” x 24” print at 300dpi, while entering 16200 pixels (nearing the top value most browsers and CPUs can currently handle) should empower you to go as large as 54” x 54” at 300dpi.