



Minted
31/256Price
Ξ0.034Artist:Alba
90:10
Royalties
7.5%
Published 8/11/2023
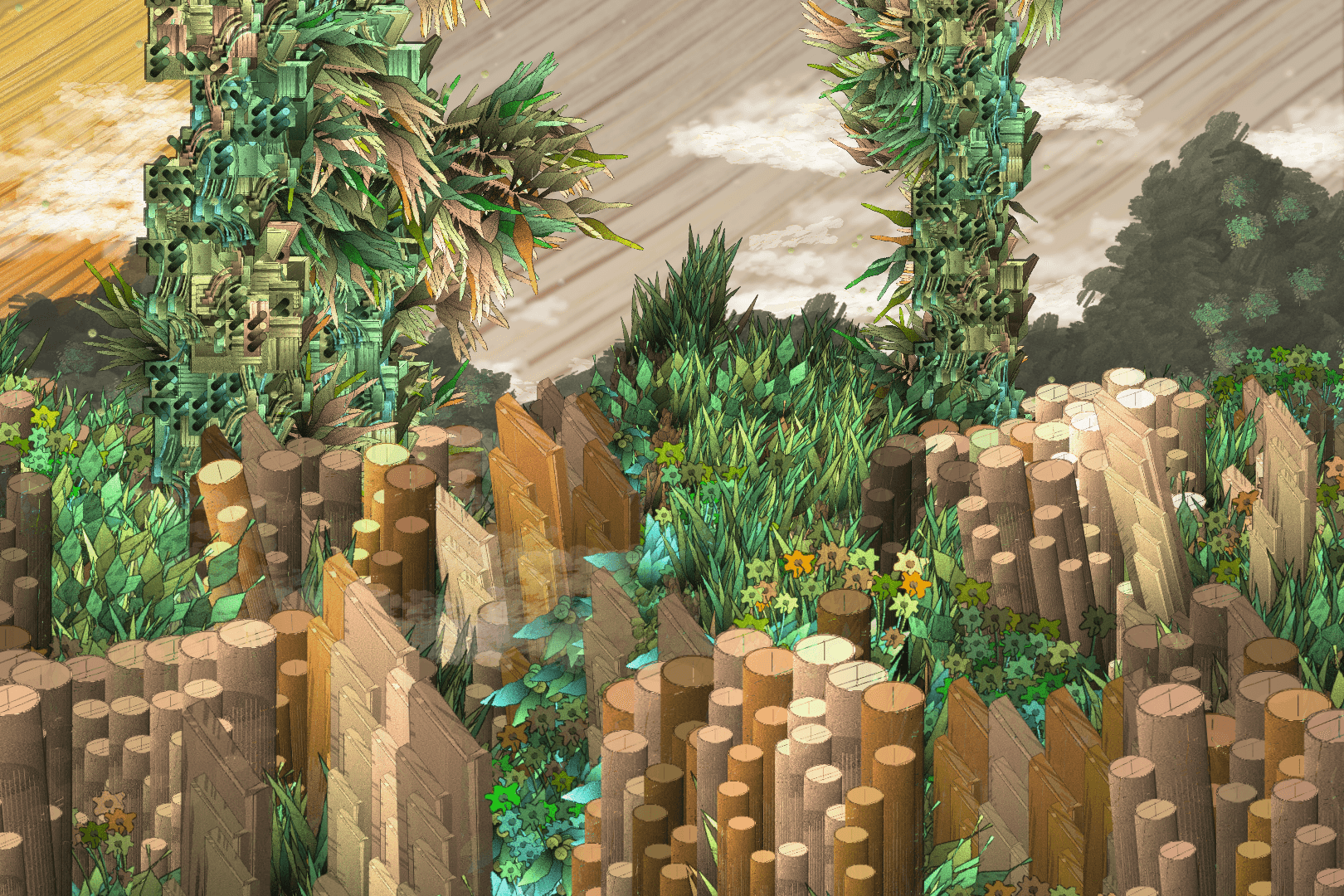
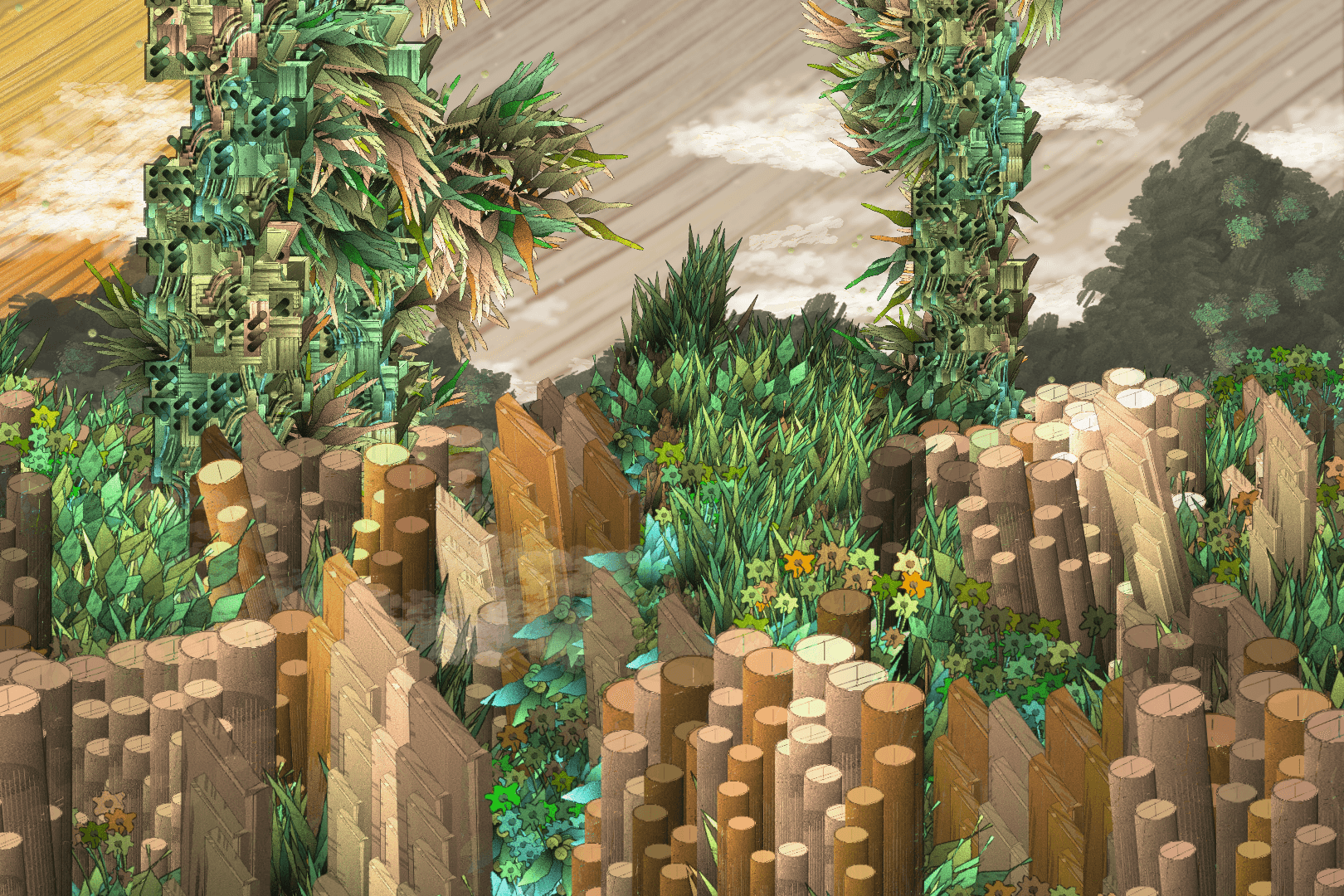
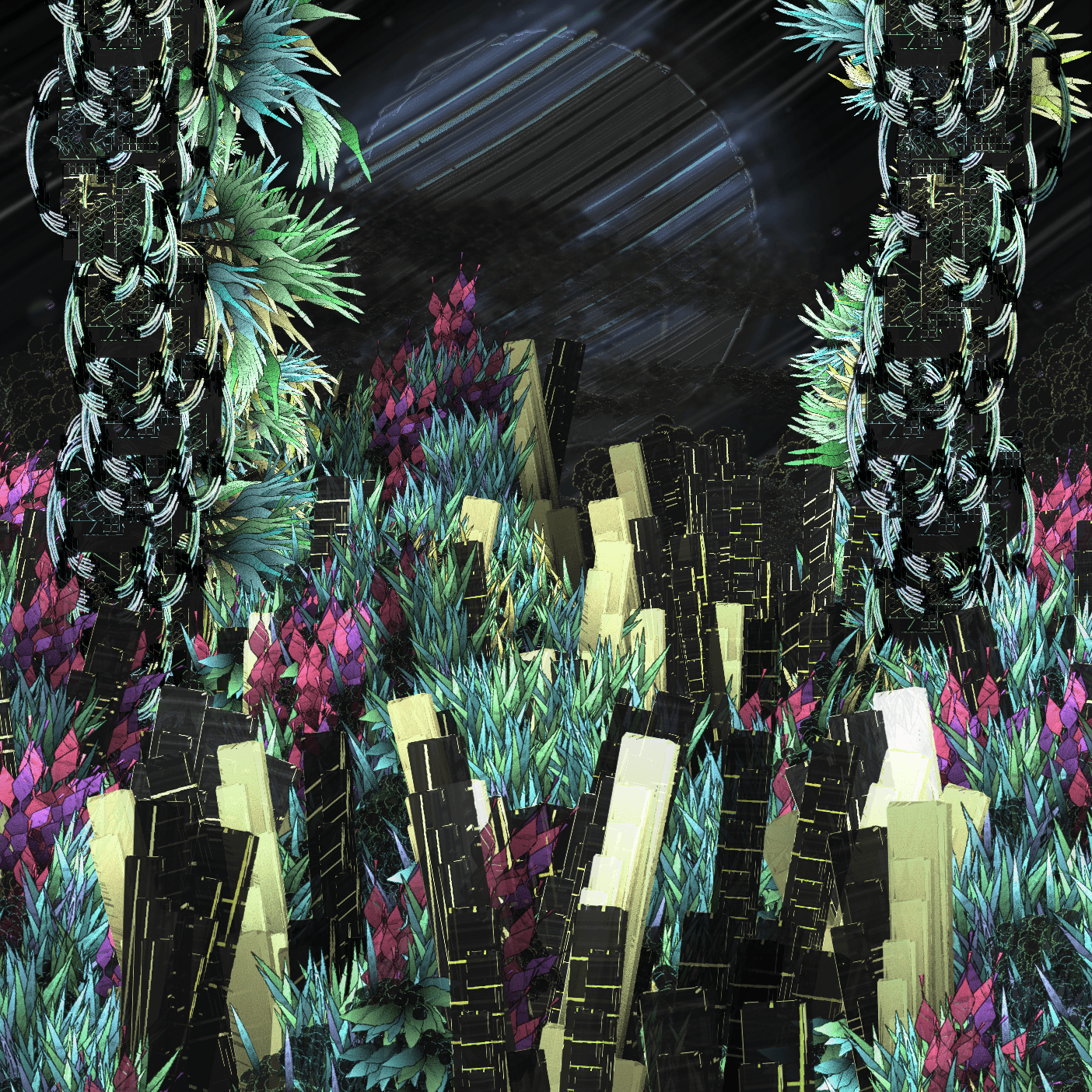
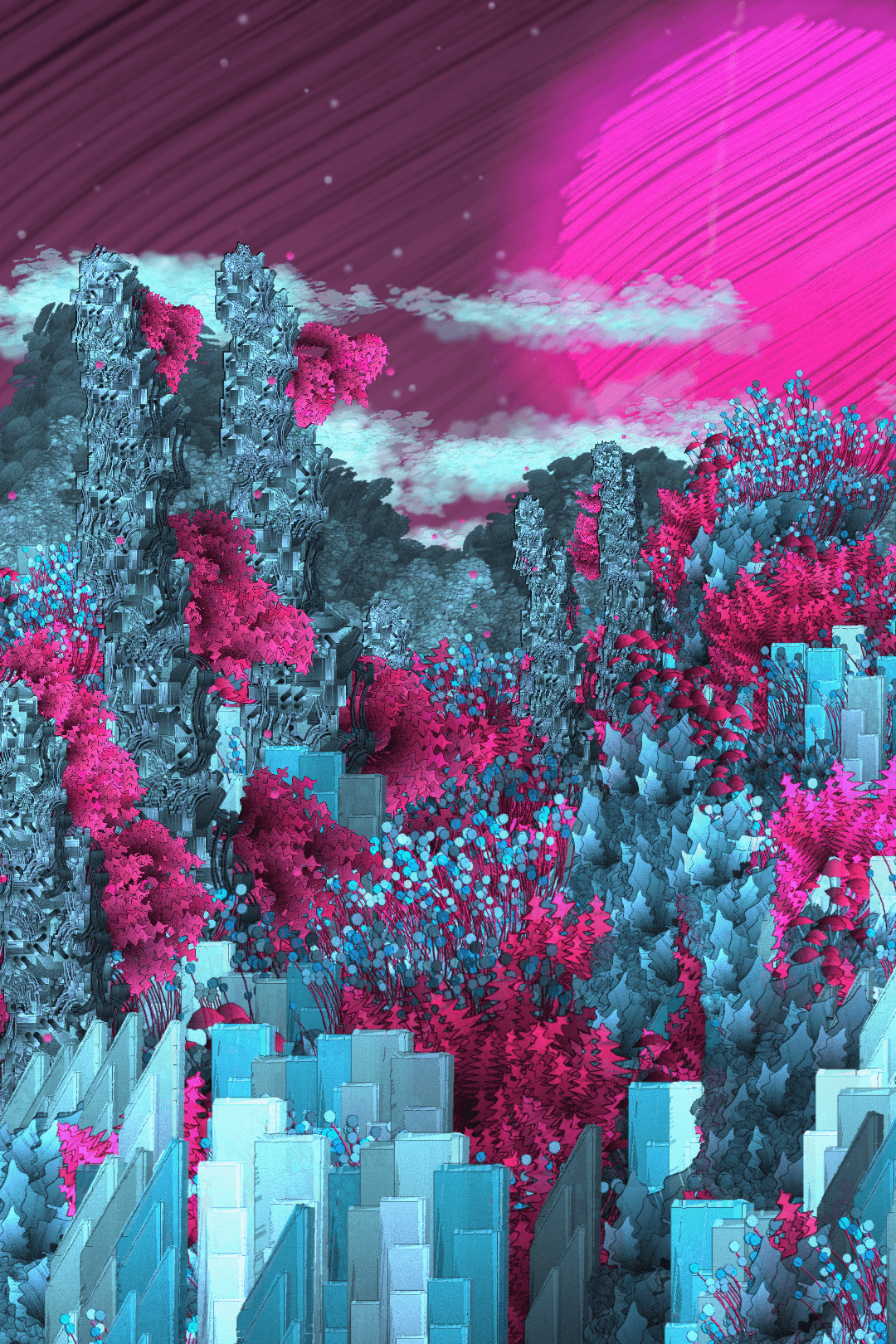
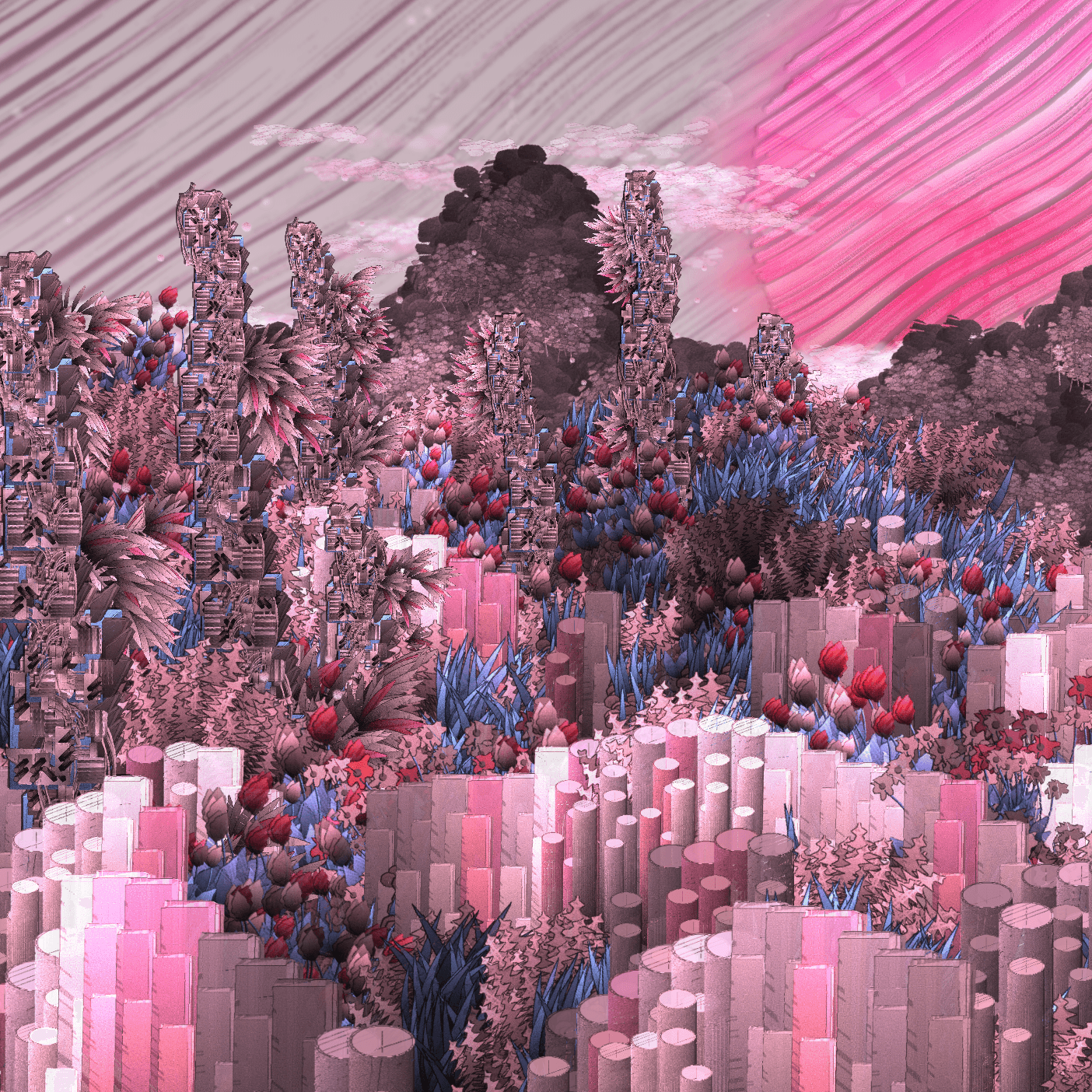
At its heart this piece is a combination of several concepts that I love, technology/nature, tech like geology, colour, and animation. I wanted to pull them all together in a consistent way if possible. I really love the juxtaposition ( apologies for the pretentious word) of sci-fi technology in the natural world. Something I put into all my pieces and wanted to push further here.
I suppose a piece of futuristic tech is the last thing that you want to leave by itself lying around in the wilderness. It’s so fragile in an environment where it’s competing with raw nature, but incredibly powerful in the right environment. Technology is our magic edge that allows us to lift ourselves above nature.
We have a kind of symbiotic relationship with technology. It gives us the power of the gods and all we have to do in return is build and maintain it. We're so reliant on it that sometimes it feels like we worship it. So it seems fitting to create an art piece where a future solstice would have a totem pole of pure tech to honor it.
The style of the geology
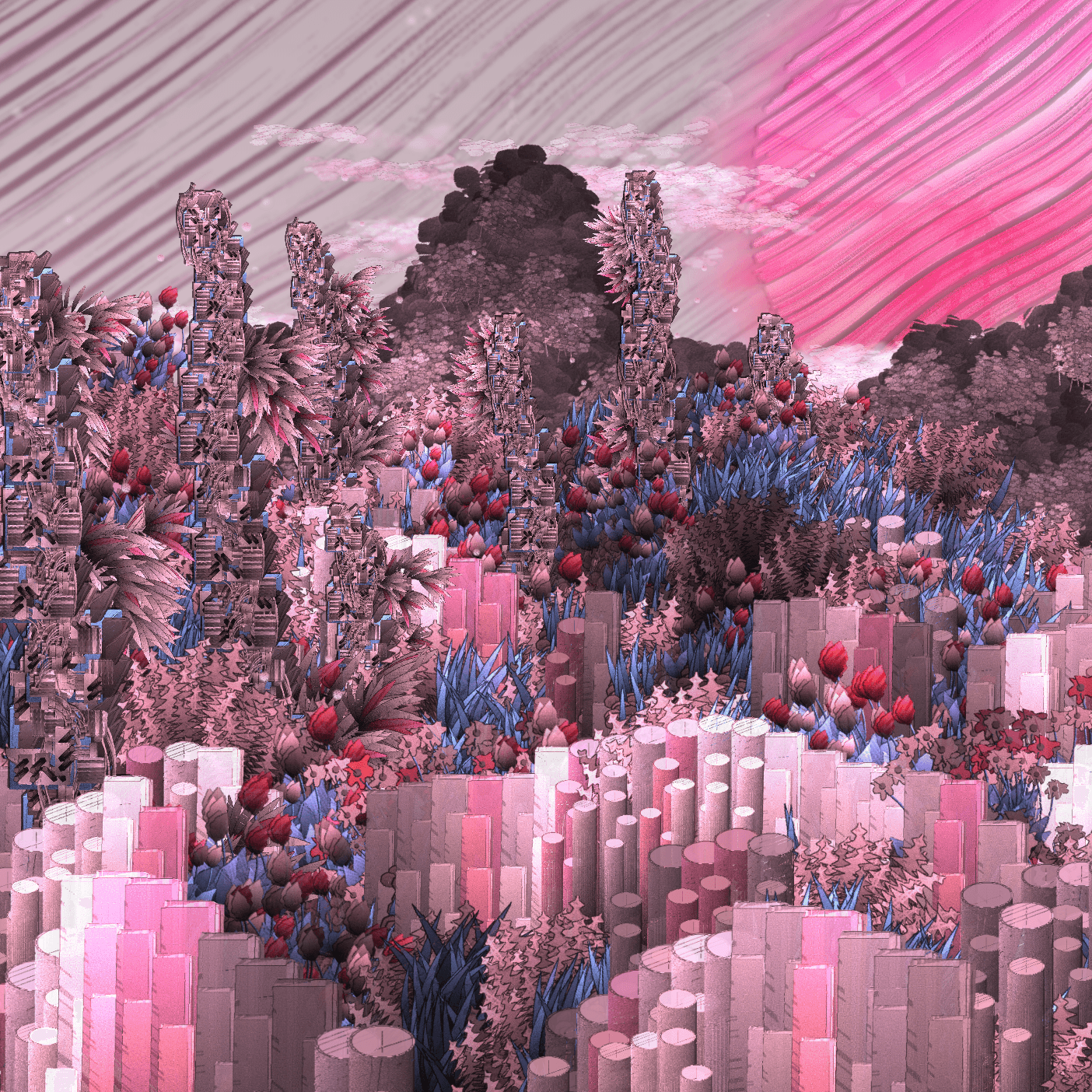
The geology is made up of fairly rudimentary shapes with distinct forms, cubes, pyramids, spheres, tubes etc. This is mostly due to a limitation of coding art. To create interesting geology with pure randomness is hard, and often leads to a mess with no distinct form. I decided instead to mimic the geology of certain natural wonders that look man-made ( such as the giant’s causeway ). It was great to combine the limitations of coding and real natural phenomena in such a cohesive way.
Colour colour colour
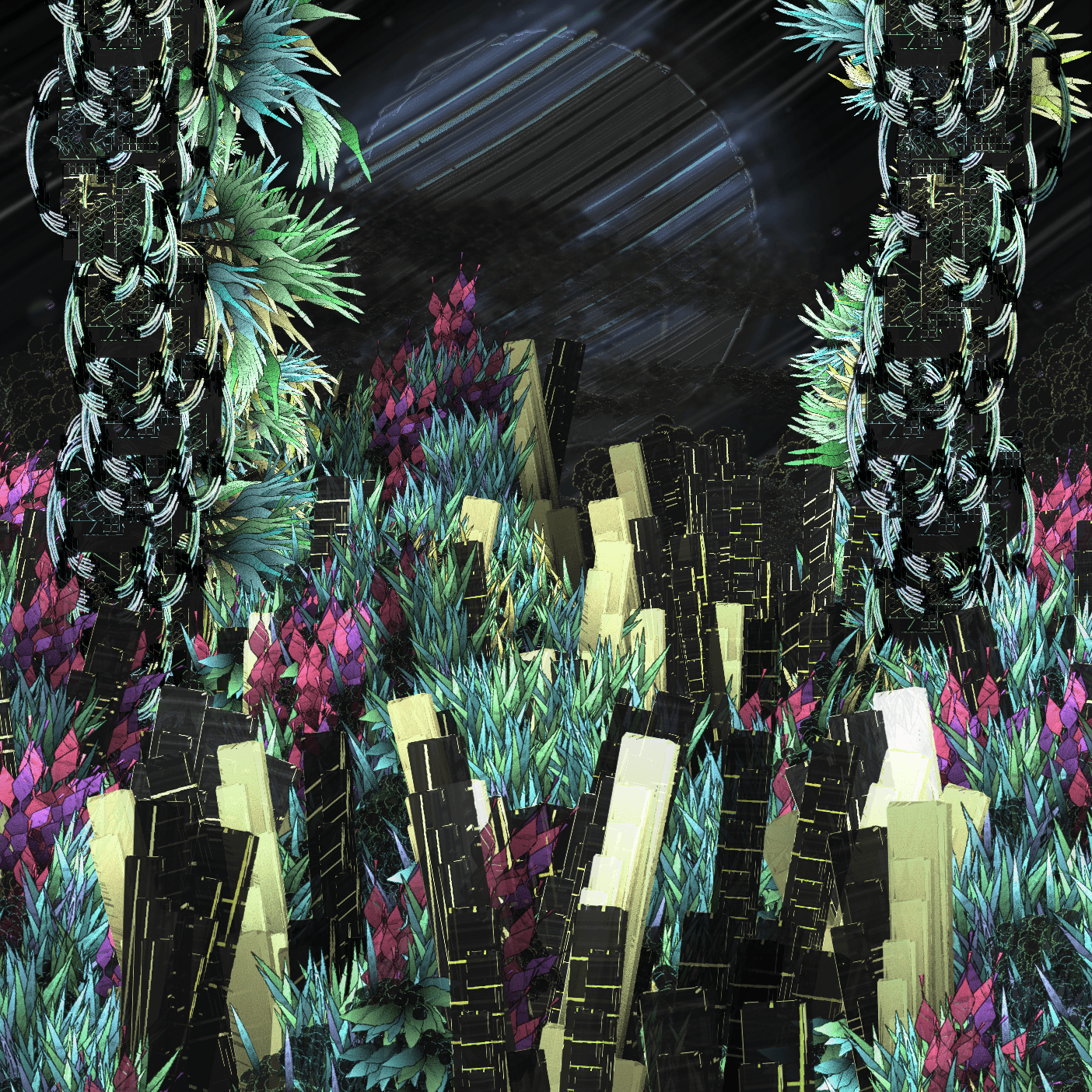
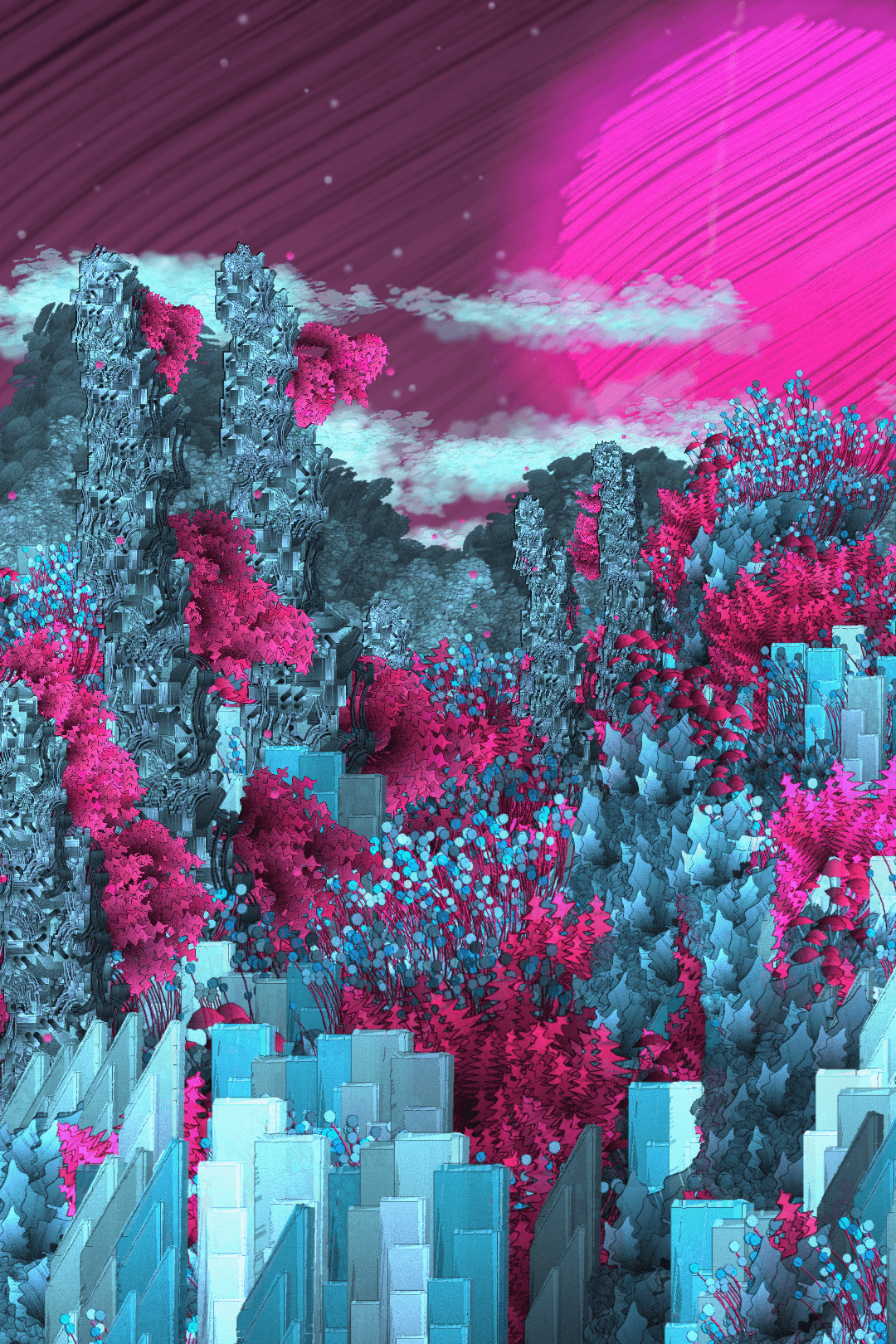
You may have noticed this piece can be quite colourful. I really wanted to explore colour randomness. There are problems with random colour. Sometimes anything more than 2 colours, or varying values in saturation can produce ugly results. However sometimes the results are amazing. Colour combinations you wouldn’t imagine. I wanted to get as close to this as possible.
Even though the colours were completely random, to let it be wild and still consistent I used a few simple rules for colour. Generally the saturation is kept under 85%. This takes the edge off. There are only 2 starting colours (picked completely randomly), and any further colour variation is a slight hue change of those 2 main colors.
To keep it under control, If the script increased the hue variation it would have to lower the overall saturation. In general you can get away with either lot’s of hues and low saturation or vice versa.
Life moves - Animation
This piece is fully animated! Designed so for screens and the future of visual art. It will also fit to any screen size ( see below). When the still image is loaded the animation will then load. It can take around 10-15 secs before it starts.
The major chunk of my art inspiration comes from the great animation films, particularly Japanese styles. I really wanted to try and create something that had life like those films. I also felt that it is very important that digital art on screen try to make use of the main reason for a screen, its ability to change the image.
It was by no means easy to make an image with so much detail that also moves. I had to ditch WebGL ( a 3D graphics library) and return to pure pixels. The only way I could generate these complex images quickly enough was to break up the detail and store it in “buffers”. These are basically canvases of pixels. I then used these small details stored in buffers to rebuild larger details. This was much faster than trying to draw each little detail fresh each time.
Settings
Press [s] to download a PNG of the image
Press [a] to download 25 frames of animation that can be put together to form a GIF/VID. These will need to be a yo-yo GIF to play forwards and backwards.
Press [p] to pause or play the animation.
Fitting to any screen aspect ratio
This piece has 5 aspect ratios.
Press [f] to fit the image to your screen size. This will slightly alter the image. But is useful for screens when you want to fill them properly. You can also add fit=true to the URL parameters .
Rescaling the image
Press [1-9] to rescale the image. Each number multiplies the current scale by that value. Yo will rarely need to go above 2. 1 will scale to 1.5x. You can also add scale=2 to the URL parameters. Where 2 can be replaced with any number.