




Minted
51/52Price
Ξ0.1Artist:Alba
87.5:12.5
Royalties
7.5%
Published 2/15/2024
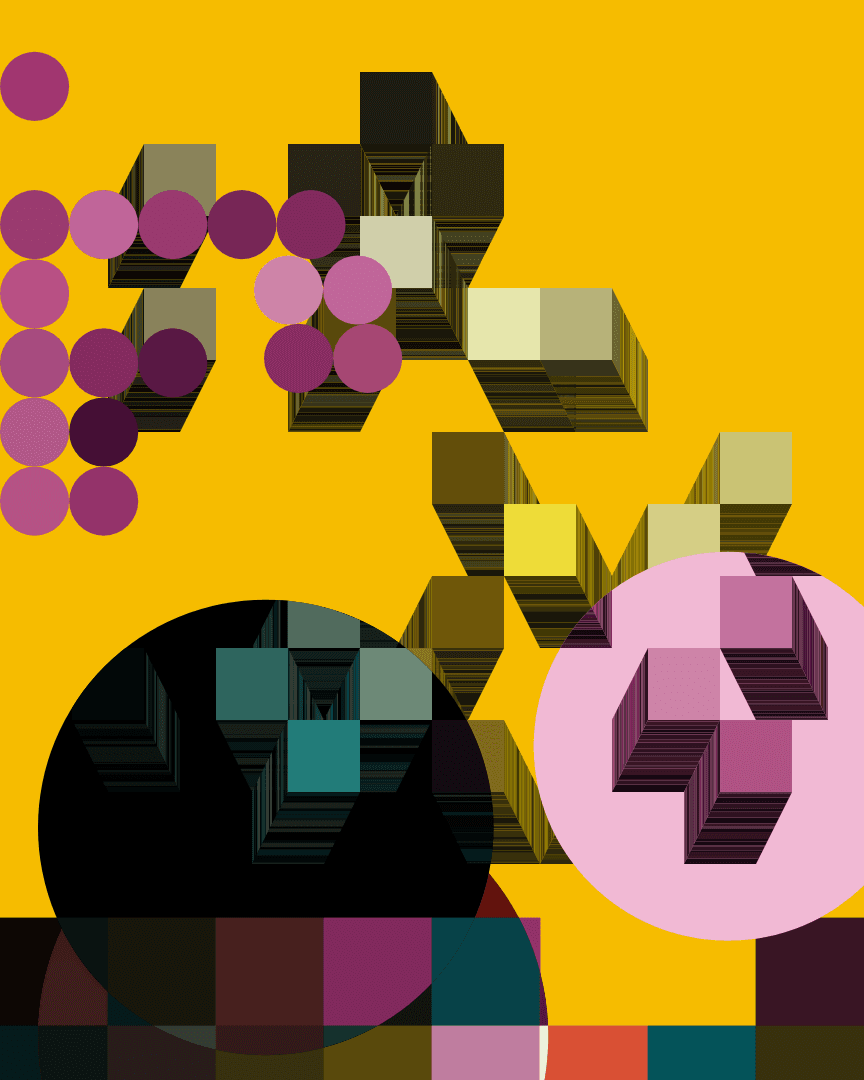
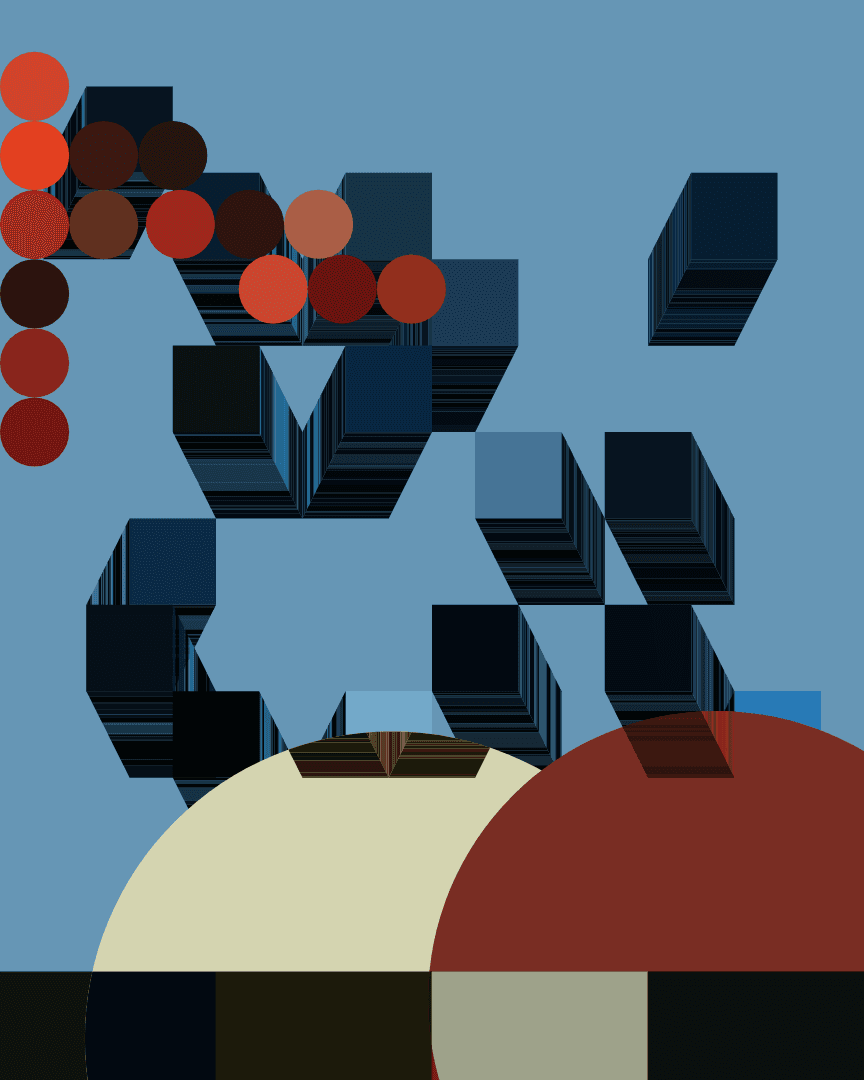
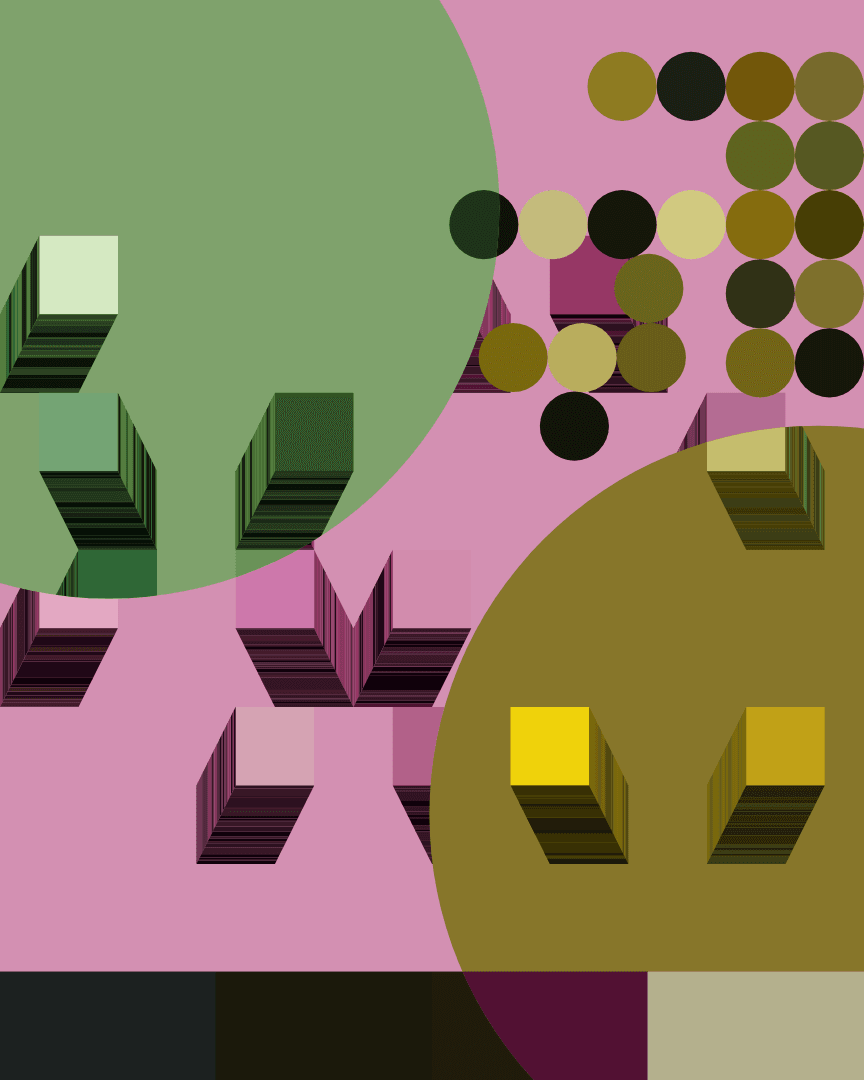
For my third Alba series, I've continued my love of graphic design and print. Taking inspiration from the clean, functional grid systems of Swiss Style and the abstract nature, forms, and strong colour principles of Late Modernism, (while pushing away from the more minimalistic aspects 😅). These movements, known for revolutionising design and typography in the mid-20th century, inspire my generative art process.
I'm paying homage to design greats like Rudolph de Harak and Josef Müller-Brockmann, whose work set the standards for much of today's graphic design. At the same time, I draw inspiration from contemporary artists like Stig Møller Hansen, who continue to push the boundaries of these designs in new and interesting ways.
Here I wanted to play with layers and a slow animation loop. Where the strong geometric form of the circle acts not only as a design element but also reveals the layers underneath. The design is created from three or four layers, and the circles are really holes, portals to the layer underneath, showing the changes in positions and perspectives of the multiple hidden grids.
These multiple layers are disguised by having the square elements along the bottom and the circles along the edge duplicated across each layer, but with a palette taken from the layer above or below.
It is a flat plane with a foreground, mid-ground, and background.
The aim is to create something that works as a static piece, rather like a print, but with the added opportunity that working in the digital space allows, in the form of movement. Making it ideal for both print and screen, if screens were, you know, 3:4 ratio, maybe one day!
Interaction.
Left to its own devices, the circle/holes will move around the artwork.
Moving the mouse over the artwork allows you to reposition the circles/holes, to a degree. On a phone, you can do this by tapping the screen (very much depending on the mobile).
When viewed in its own window, pressing 's' will download a .png version.
Adding ?forceWidth=1920 will force the width of the output, giving you access to higher resolutions, changing the number for the size you want.
Code is written in vanilla js and uses 2d canvas for rendering. By @revdancatt, February, 2024
References.
- Swiss Style: https://www.printmag.com/featured/swiss-style-principles-typefaces-designers/
- Late Modernism: https://www.onlinedesignteacher.com/2016/05/graphic-design-styles.html#late-modern
- Rudolph de Harak: https://www.itsnicethat.com/features/rational-simplicity-rudolph-de-harak-richard-poulin-volume-graphic-design-060421
- Josef Müller-Brockmann: https://www.grapheine.com/en/graphic-design-en/graphic-designer-muller-brockmann-swiss-style
- Stig Møller Hansen: https://www.instagram.com/stigmollerhansen/